twitterAPI1.1の返信対応について
どうも、前の記事の続きです。
今回は返信部分とその他プロフィール画像の変更APIについて書きます。
10月11日ごろに現行1のAPI文法なども変わったようです。
xmlを使用している場合、urlにapiのバージョンを明記していないと取れないとか。
この機会に1.1対応してしまいましょう。
まず、返信部分の対応です。
以前のプログラムでは
$host = "http://twitter.com/statuses/mentions.xml"; //返信一覧 //を、下記に変更 $host = "https://api.twitter.com/1.1/statuses/mentions_timeline.json"; //返信一覧
これでxmlをjsonにします。json形式なのでパースの文法も変えます。
//XML文字列をオブジェクトに代入する $XML = simplexml_load_string($req); //を、下記に変更 //json文字列をオブジェクトに代入する $JSON = json_decode($req);
スクリプトの$XMLの部分を置換で$JSONに全て変更して下さい。
json_decodeの関数が使えるのはphp5以降です。出来ない場合はご確認を。
そして次に、ややこしいところですが
$XML->status[$i]->text; //が、 $JSON[$i]->text;
になります。statusの項目が無くなったというわけです。すべて書き直して下さい。
これも置換で->statusを削除すればいいですね。
最後に、変更があった部分です。
今まで発言postに付与されたidを取得し、そこから既に処理済みの項目を取捨選択していたのですが、変更があり、idという項目とid_strという項目にわかれたようです。
メンションの発言を取るオプションの引数、since_idはid_strを使います。
//最終発言リプライのidを保存してる部分。先頭を調べて… $string = $XML->status[0]->id; //下記に変更 //最終発言リプライのidを保存してる部分。先頭を調べて… $string = $JSON[0]->id_str;
これで正しいidが取得されるはずです。
以上で返信部分が今まで通り再現されると思われます。
id部分は特に、暴走と繋がりやすいのでバックアップ等を取りつつ慎重に作業して下さい。
ちなみに画像変更の関数はurlを帰るだけでOKです。
https://api.twitter.com/1.1/account/update_profile_image.json
いかがでしたでしょうか。みなさん楽しいbotライフを。
twitterAPI1.1に伴うスクリプトの変更と、サービスの今後について
皆様もご存知の通り、twitterAPIが1.1のバージョンアップに伴い、既存のapiは2013年3月5日に終了することが決定しました。
http://blog.jp.twitter.com/2012/08/twitter-api-v11aip.html
私が今まで公開したbotスクリプトに関しましても例外ではありませんので、使っている皆さんのためにも改修方法をアップしていきたいと思います。
- 単純に、投稿部分のapiを変える
TLの取得などを行っていない場合、一ヶ所書き換えるだけで対応が終了します。
$req = $to->OAuthRequest("https://twitter.com/statuses/update.xml","POST",array("status"=>$message)); //のURL、https://twitter.com/statuses/update.xml部分を $req = $to->OAuthRequest("https://api.twitter.com/1.1/statuses/update.json","POST",array("status"=>$message)); //1.1対応のURLに書き換えるだけ
これで投稿するだけのbotは対応出来ます。
TL反応やリプライ反応につきましては解析にxmlを使っているため、もう少し処理が必要です。追々、書いて行きたいと思います。
そしてもうひとつ、自分のやっているwebサービス「ついめ〜じ」なのですが、API変更に伴い終了させることに決めました。
勝手でな判断ですみません。もちろんすぐにというわけでなく終了時期は来年1月程度を予定していて、それまでにちゃんとアナウンスしたいと思います。
プログラムを改修して続けてもいいのですが、twitter社が今回のAPI変更でこのような使い方(ユーザーが自由にクライアントやアプリを作成する事)を好ましく思われていないことで終了する気持ちになりました。
重かったり、色々とご迷惑おかけしたり、最近チューニングもせず放置状態だったのもあり(すみません)
しかし勉強になりました。使用して下さった方々、ありがとうございました。
10分でできないと恥ずかしいプログラムをphpでやってみた
お久しぶりです。最近はUnityブログばっかりでこちらが全然更新できていませんでした。
反省。
さて、twitterでこんな話題があったので挑戦してみました
phpで挑戦。もっとスマートなやり方があるでしょうし、配れない時の処理の無駄加減とかがひどいですが、1時間くらいで出来たのでご容赦を。
<?php $q1 = deal(3, "123123123"); print_r($q1); $q2 = deal(4, "123123123"); print_r($q2); $q3 = deal(6, "012345012345012345"); print_r($q3); $q4 = deal(4,"111122223333"); print_r($q4); $q5 = deal(1,"012345012345012345"); print_r($q5); $q6 = deal(6,"01234"); print_r($q6); $q7 = deal(2,""); print_r($q7); function deal( $player, $card ){ $result = floor(strlen($card) / $player); $surplus = strlen($card) % $player; if($surplus != 0){ $maxlen = strlen($card) - $surplus; }else{ $maxlen = strlen($card); } $array = array(); $cnt = 0; for ($i = 0; $i < $maxlen; $i++ ){ if($cnt == $player){ $cnt = 0; } $number = (string)$array[$cnt]; $number .= substr($card,$i,1); $array[$cnt] = $number; $cnt++; } if(strlen($card) < $player){ $array = array(); for ($i = 0; $i < $player; $i++ ){ $array[$i] = ""; } } return $array; } ?>
結果
Array
(
[0] => 111
[1] => 222
[2] => 333
)
Array
(
[0] => 12
[1] => 23
[2] => 31
[3] => 12
)
Array
(
[0] => 000
[1] => 111
[2] => 222
[3] => 333
[4] => 444
[5] => 555
)
Array
(
[0] => 123
[1] => 123
[2] => 123
[3] => 123
)
Array
(
[0] => 012345012345012345
)
Array
(
[0] =>
[1] =>
[2] =>
[3] =>
[4] =>
[5] =>
)
Array
(
[0] =>
[1] =>
)
明けましておめでとうございますと、お知らせ
明けましておめでとうございます。今年もよろしくお願いします。
前の記事が2011年8月だから、もう長い事放置しててすみません。
新年にあたり、管理していたwebサービス等の見直しや廃止を行いました。
既にアナウンスしたものも含めまとめてあります
内訳
bot掲示板はスパムが増えすぎて管理しきれなくなった事、書き込み自体が少なくなった事で廃止自体を考えましたが、閲覧だけでも需要があるかと思い、スパム削除の上残しました。
初代ニコ動ジェネレータはサーバに料金振込してなかったため切れました。
QR変換サービスはスマホ全盛の今のご時世にガラケー用壁紙変換する意味あるのか?とか考えて終了させました。
Xboxブログパーツはドメイン更新を忘れて繋がらなくなってしまい、、、そのまま放置で今に至りました。利用されていた方には大変ご迷惑をおかけしました。本当に勝手ながら、そのまま終了ということにさせてください。
その他にも検討中>高速道路ジェネ等
ついめ〜じの安定運営もちゃんとやりたいですが…βの域を出られてない。というか23時代にアクセスしたらまだ重いんですね。
付けてもらってる皆さんのブログも重くしていると思ったら心苦しいです。
今後はブログパーツ系のサービスはもう出さないと思います。(ついめ〜じは継続しますのでご安心を)サーバの問題もありますし、入金忘れでサーバやドメイン切れ等でご迷惑かけてしまう事もありそうなので。やるとしたら期間限定や自分の手に負える規模のものを。半年放置とかしません。2011年は仕事が忙しいとか言いつつゲームや他に逃げていたので、2012年は自分の作ったものの管理をちゃんとする、を信条に頑張りたいと思います。
本年もよろしくお願い致します。
ついめーじちょっと修正
新橋・大崎なら出会いもある
「背景色を使用しない」チェックボックスを用意しました。背景色を試したいけど2度目以降の絵が変わらないという方は、twitterの発言を更新してみてください。一度画像が出来るとキャッシュが作られるため、更新以降でないと画像が変わりません。
また、サーバが不安定な時間22時〜01時までは画像の生成ができません。
ついめーじは無駄な画像生成をしないようキャッシュというものをもっています。
色を変更する指示を出しても、新しい発言がなければ古いままの画像になります。新しい色を試したい場合は一度twitterで発言をしてからお試し下さい。
ちょっとこれは管理側でやるべき機能ですかね…しょうじき不便だ。
今まで色が替えられなかったユーザー様はもう一度お試し下さい。
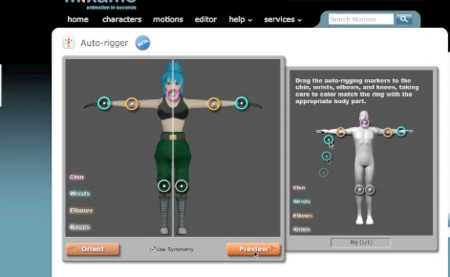
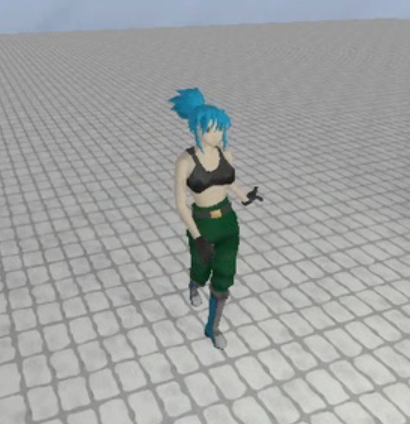
mixamo使って自作モデルを2分でアニメーション
どうもこんにちは。
ちょっとある事が衝撃的だったので、体験談とともに紹介します。
mixamoというサイトなんですが、オンラインで3dアニメーションを販売しているサイト。
よくあるモーション屋さん…かと思ったら、なんとアップロードしたモデルに適用させて売ってるという。
自分がアップロードした時のムービーがありますので見て頂いたらわかると思います。

3dでキャラクターアニメーションを少しでもやったことある方は、モデリングの後にあるウェイト設定やボーン、リギングなどややこしい作業をご存知かと思いますが、このmixamoは全てすっとばしてリグを組みアニメーションを適用させてしまうのですね…!

自分のアップしたモデルにアニメを適用させるのは無料です。しかし、DLしようとするとお金がかかります。(ファイル形式は汎用のfbxです)
逆に言えばアップしてブラウザ上で動かして楽しむのは無料なので、興味ある人は試してみてはいかがでしょうか。