○○程度のものなら、一人で作れますよ
合コンでプログラマーの女性(27歳)と知り合った。 俺はプログラムの知識..
合コンでプログラマーの女性(27歳)と知り合った。俺はプログラムの知識は皆無。
「どういうもの作れるの?」
「うーん…、まぁmixi程度のものならひとりで作れますよ」
正直、それがどのくらいすごいのかがわからないorz
「mixi程度のものなら一人で作れますよ」
嘘か本当かわからないが…ブコメの皆は笑っているが彼女はギークの要素の一つである「傲慢さ」を体現していて良いなと思いました。
私もまだプログラマーとしては駆け出しなんですが、勉強のために既存のシステムやアプリを模倣(クローン)で作ったことあります。(みんな大抵してると思う)仕事にしようと思ったら、売っているものと同じか、それ以上のものを求められるんですから当然すよね!
と、いうわけで既存のものをソース見ないで自己流で作ってみよう企画!
そうそう、今日iPhone買ったんですが(さらっというなあ)

怒首領蜂大復活がゲームとしてとても面白かったです。
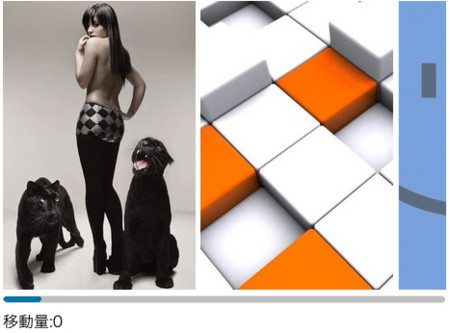
といっても、怒首領蜂のクローンはさすがに作れませんので、図にあるようなappStoreで使われていたイメージがスライドするのを作ってみようと思います。
jQueryUIを使用で。
すでに
のように、jQuery UIに公式サンプルがあるのですがスライダー画像を好きに変えたいとかシンプルにしたいという面もあるので、あえて自作。

イメージスライダーサンプル
スライダー部分の画像にしたのがこっち
イメージスライダーサンプル
ごめん画像はiphone壁紙で検索して適当にひろってきた…
jqueryのソースはこんな感じ。
$(function(){ var cotainer_width = $('#base_container').width(); var image_width = $('#images').width(); var btn_width = $('#btn').width(); btn_width = eval(btn_width); image_width = eval(image_width); cotainer_width = eval(cotainer_width); var pane_field = cotainer_width - btn_width; var image_field = image_width - cotainer_width; $("#btn").draggable({ opacity : 0.5, cursor : 'move', containment: 'parent' , drag: function() { //処理 var num = $(this).css('left'); num = num.replace('px',''); num = eval(num); var percent = Math.floor(num*100/pane_field); var distance = Math.floor(image_field*percent*0.01); $("#images").animate( {left: '-'+distance,top:'0px'},0 ); $("#test").html(distance); } }); }); </script>
実際動いているのは変な変数名とかデバッグで余計なものついてるかもしれませんが
大体こんな感じです
CSSはidがbase_containerというdivの中にimages、pane、btnなどが内包され、paneの範囲内でbtnが動き、それに連動してimagesが横移動するという案配です。CSSの大きささえ決めればjqueryは変えなくていい設計になってます
変数の名付け方がださいなー!もっとスマートにしたい…