デスクトップに置いて暇つぶしになるAirアプリを作る
実は私twitterクライアントをまだちゃんと使ってないんです。
ブラウザでも新しい技術が使われてたりするからそれもいいかなーって。
しかしこの間Airで出来た「Saezuri」というソフトがかなりよく出来ていて感心しました。
クライアントの画面を閉じててもデスクトップに新着がポンポン出てくるのが面白い。twitterはこんな風にとめどなく「流れて」いるのが面白いんですよね。
私もクライアント作るかと思ったけど他のアプローチしてみます。似たようなの。
以前作った、単語で画像検索できるAirアプリ
(↑ってほとんどコピペだし、今はYahooのAPI変わって動かない)
と、googleの急上昇ワードを組み合わせて画像が勝手に流れてくるものを作りたいと思います。twitter発言もこのさい検索して表示させてみるか。
flash CS3でやります(CS5ほしいなー)
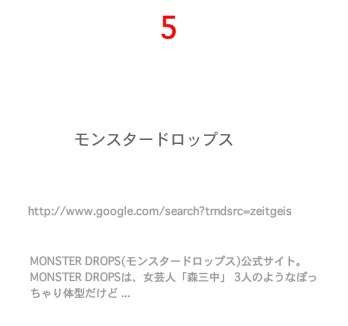
まずは、急上昇ワードを取得して表示させるところから。
APIのアドレス(xml形式)は
http://www.google.co.jp/m/services/trends/get
なので、これをパースします。AIRアプリなのでクロスドメインとか考えなくて良いのはいい。
フレームに書きました(素人…)
var myObject:Array = new Array; var r_num:Number; //0〜19の乱数を計算する(ワードは20個。テストなんで起動のたびにランダムに表示する) r_num=Math.floor(Math.random()*19); var xmlLoader:URLLoader = new URLLoader(); xmlLoader.addEventListener(Event.COMPLETE, xmlComplete); //xmlLoader.addEventListener(IOErrorEvent.IO_ERROR, xmlError); var xmlUrl:URLRequest = new URLRequest("http://www.google.co.jp/m/services/trends/get"); xmlLoader.load(xmlUrl); function xmlComplete(event){ var xml : XML = new XML(xmlLoader.data); for(var i:int=0;i < 20 ;i++ ){ myObject.push( {"Name":xml.item[i].query, "Rank":xml.item[i].rank ,"Snippet":xml.item[i].snippet,"Landing":xml.item[i].landing_page.@url} ); } name_text.text =myObject[r_num]["Name"]; ranking.text =myObject[r_num]["Rank"]; snippet.text =myObject[r_num]["Snippet"]; url_text.text = myObject[r_num]["Landing"]; }
次にやることは、タイマーでランキングカウントダウンか、画像検索の方にワードを投げるか。ちゃんと完成させたいな。